เริ่มต้นกับ Active Report #6
ครั้งนี้เราจะมาลองใช้เครื่องมืออันถัดไปคือ Button Bar และ Deck
Button Bar เป็นการทำปุ่มให้เลือกกดสำหรับตัวอย่างในคราวนี้ เราจะใช้เป็นปุ่มเลือกรูปแบบรายงาน แบบ List, Crosstab, Chart
Deck เป็นการทำเป็นหน้าไว้(เหมือนสำรับไพ่) ซึ่งต้องใช้คู่กับเครื่องมืออื่นๆ เปรียบไปแล้วเหมือนกับ Tab แต่ไม่ได้แสดงป้ายให้เห็น ดังนั้นต้องใช้ Variable มาช่วย โดย Deck มีลูกเล่นให้แสดงในแบบต่างๆ เช่นการเลื่อนภาพขึ้นลง หรือไปทางซ้าย ทางขวา ทำให้รายงานน่าสนใจมากขึ้น หากนำไปแสดงบน iPad สามารถใช้นิ้วสไลด์ภาพได้
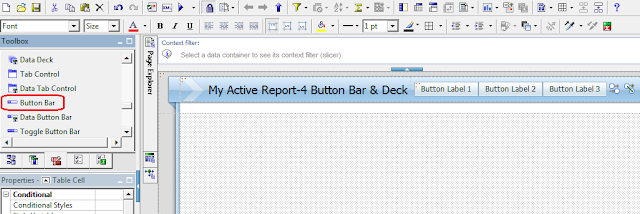
Step 1 : ก็เหมือนเดิม ก็สร้างรายงานโดยใช้แบบ Template ลาก Button Bar ไปไว้ในกรอบ
Step 2 : แก้ไขข้อความใน Button Bar ตามที่ต้องการในที่นี้จะระบุเป็น List Crosstab และ Chart
Step 3 : ลาก Deck มาวางไว้ใน Page แล้วแก้ไข Label ให้เหมือนกับ Button Bar
Step 4: เลื่อนลูกศรให้แสดง List แล้วนำ List มาวางพร้อมใส่ข้อมูลที่จะแสดงใน List
Step 5 : เลื่อนลูกศรให้แสดง Crosstab แล้วนำ Crosstab มาวาง แต่เราจะใช้ Query เดิม พร้อมใส่ข้อมูลที่จะแสดงในCrosstab
Step 6 : เลื่อนลูกศรให้แสดง Chart แล้วนำ Chart มาวาง แต่เราจะใช้ Query เดิม พร้อมใส่ข้อมูลที่จะแสดงใน Chart
Step 7 : ผูกความสัมพันธ์ระหว่าง Deck และ Button Bar โดยเลือก Create New Connection ที่ Button Bar
เลือก Source Control และ Target Control ตามรูป
ตั้งค่าตัวแปรเป็น vLabel กำหนดให้ Data Type เป็น String
Step 8 : ลอง run ว่าได้ผลตามต้องการหรือไม่
แค่ตัวอย่างนี้น่าจะลองกลับไปเขียน รายงานเท่ห์ๆ ได้แล้ว สำหรับ Active Report ยังมีเรื่องให้เขียนยาว คงต้องติดตามกันอีกหลายตอน
สำหรับตุรษจีนนี้ก็ขอให้ทุกท่านที่ได้ติดตามกันมา โชคดี มีสุข ทำงานได้ ผลงาน และตำแหน่งดีๆกันนะครับ
ซินเจี่ย ยู่อี้ ซินนี้ฮวดไช้















ขอบคุณครับ
ตอบลบ